O template Bold é um dos templates premium disponíveis, que permite ter uma loja online com uma aparência moderna. Tal como noutros templates, podes personalizar a aparência da tua loja com diversas configurações, para que tenha o aspeto pretendido.
Como ativar o template Bold
Para ativares o template tens de:
- Aceder ao menu Aparência / Templates;
- Ativar o template Bold.
Nota
Ao ativar o template irá surgir uma janela na qual podes escolher se pretendes usar a versão do editor do teu template atual ou usar a versão original da loja de demonstração.Como personalizar o template Bold
Personalizar com o Shopkit Theme Editor
Podes aceder ao Shopkit Theme Editor no menu Aparência / Personalização e selecionar a opção Personalizar.
O Shopkit Theme Editor está dividido em três menus principais: Definições gerais, Componentes e Secções.
Definições gerais
No menu Definições gerais do Shopkit Theme Editor podes personalizar vários elementos visuais como adicionar um logotipo, definir as cores, a tipografia, entre outros.
- Listagem de produtos
Com o Shopkit Theme Editor podes organizar de forma eficiente os produtos e categorias na tua loja.
Em Listagem de produtos podes optar por Mostrar produtos populares que surgem nas páginas das categorias, marcas e tags.
Nota
Os produtos populares surgem quando já existem encomendas desses produtos e são ordenados pelo maior número de vezes que o produto foi comprado.Podes também ativar os filtros de produtos para permitir que os clientes filtrem produtos por preço, stock, promoção, categorias, marcas e tags.
Componentes
No menu Componentes do Shopkit Theme Editor podes personalizar elementos mais específicos como os botões, caixas de informações, cartões de produtos, pop-ups, entre outros.
Secções
No menu Secções do Shopkit Theme Editor podes personalizar as várias secções da tua loja como o cabeçalho, a homepage, o rodapé, entre outros aspetos.
- Cabeçalho
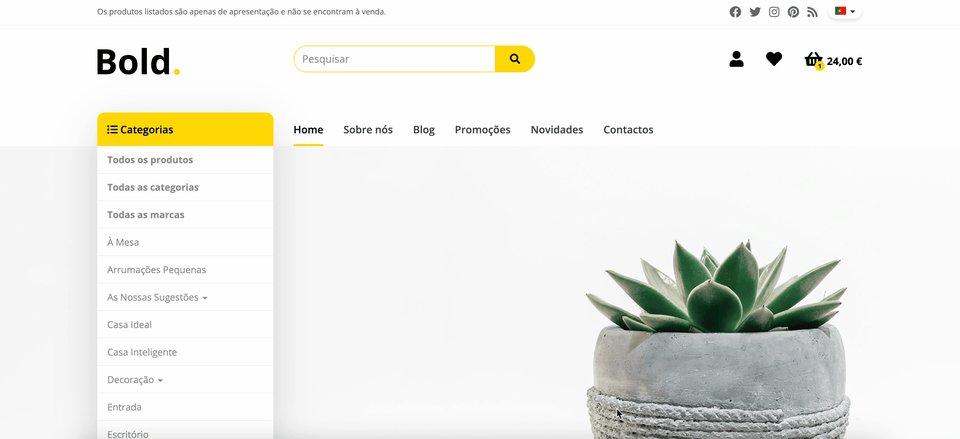
No template Bold, por defeito, a barra de categorias da homepage surge expandida. Caso pretendas alterar este comportamento, na secção Cabeçalho, disponível no menu Secções, podes optar por mantê-la fechada, ao ativares a opção Barra de categorias fechada. Com a barra de categorias fechada, apenas é possível visualizar as categorias e aceder às mesmas ao passar com o cursor em Categorias.
Podes também alterar a cor do texto e do background da Barra de menu, que corresponde à barra na qual estão visíveis as categorias e páginas de conteúdo que definires no menu de navegação principal, nos campos Background barra de menu e Cor de texto barra de menu.
Ainda nesta secção, podes ativar a opção Cabeçalho fixo. Ao fazê-lo, o cabeçalho estará sempre visível em todas as páginas da loja ao fazer scroll.
- Homepage
Na secção Homepage, no menu Secções, podes personalizar a página inicial da tua loja para torná-la mais atrativa e funcional.
Podes optar por exibir os produtos com o atributo Promoção, Novidades e Destaque definidos na ficha de cada produto na homepage da tua loja, através das opções Mostrar produtos em destaque, Mostrar novidades, Mostrar produtos em promoção.
Consulta o nosso artigo de suporte de modo a saberes mais sobre como criar e gerir produtos em destaque.
Ainda nesta secção podes também definir o número de produtos e categorias a exibir na página inicial da loja através dos campos Produtos / Número de produtos e Categorias / Número de categorias.
Com o Shopkit Theme Editor, em Homepage é também possível definir se pretendes mostrar as marcas na página inicial da tua loja, no campo Mostrar bloco de Marcas, que podes encontrar no submenu Marcas.
- Secções
Em Secções podes gerir os blocos Mais Vendidos, Últimas do Blog, Contactos, Social da tua homepage e se pretendes tê-los visíveis ou não.
Ao ativar todas as opções, cada bloco surge no rodapé da tua loja.
- Produto
No template Bold tens disponível a possibilidade de Ativar zoom de imagem na secção Produtos. Esta opção ativa um efeito de ampliação nas imagens de produto na sua respetiva página.
- Categorias, Marcas e Blog
Em Categorias e Marcas podes definir o Número de categorias e marcas por páginas e por linha em desktop e mobile, bem como definir o Critério de ordenação (por posição, ordem alfabética ou ordem alfabética inversa).
Para o Blog, podes definir o Número de posts por página e por linha.
- Páginas
Em Páginas podes optar por definir se pretendes que o conteúdo da página Sobre nós ocupe a largura total do ecrã ao ativares a opção disponível.
Ao ativares esta opção, as redes sociais e descrição da loja são removidas da secção lateral.
- Pesquisa
No menu Secções, em Pesquisa, podes optar por ativar os filtros de pesquisa no campo Mostrar filtros de pesquisa para que os teus clientes encontrem os teus produtos mais facilmente ao realizarem uma pesquisa na tua loja online.
- Checkout
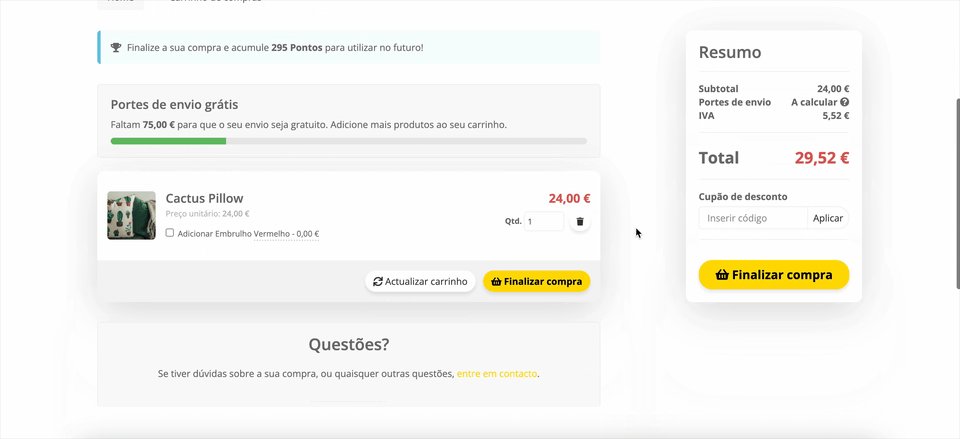
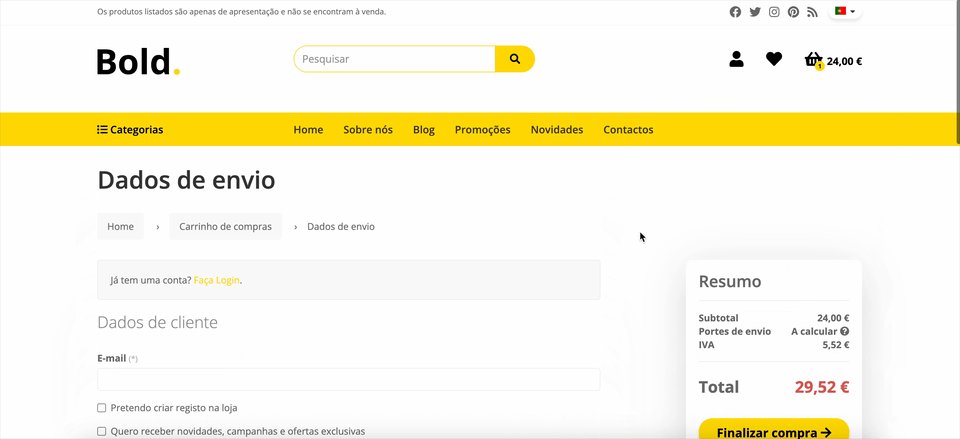
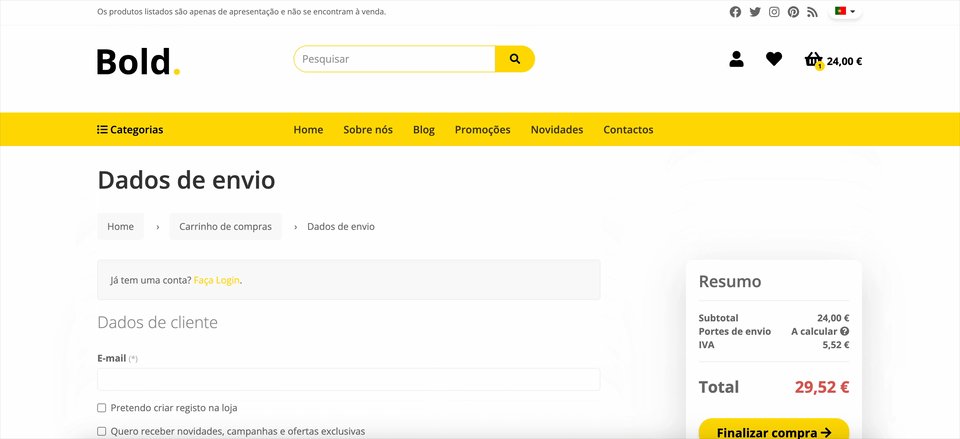
No checkout, tens disponível a opção Mostrar botão "Finalizar compra" no menu do carrinho que permite adicionar o botão Finalizar compra ao carrinho. Este botão redirecciona diretamente para a página Dados de envio.
Ao clicar no botão, o cliente não passa pela página Carrinho de compras, onde são mostradas as informações detalhadas dos produtos da encomenda, bem como o campo Cupão de desconto, onde pode ser inserido o código do cupão de desconto.
Personalização avançada por código
Podes sempre personalizar o teu template através de HTML, CSS e Javascript no menu Aparência / Avançado.
A personalização do template neste menu permite-te adicionar excertos de código nas secções de HTML (Head e Body), CSS ou Javascript.
Neste menu, na secção Páginas também é possível personalizar:
- Página 404: esta página surge quando uma página não foi encontrada;
- Página de manutenção: coloca a loja em manutenção quando essa funcionalidade está ativa;
- Página de alteração de pagamento: permite personalizar o e-mail de confirmação de encomenda efetuada que o cliente recebe, onde pode alterar o método de pagamento.
Adicionalmente, na secção E-mails podes personalizar os e-mails de encomenda, de registo de clientes, pagamento de encomenda falhado, entre outros.
Para efetuar alterações mais profundas no código do template, podes cloná-lo no menu Aparência / Templates, clicando no ícone assinalado na imagem abaixo. Posteriormente, tens acesso aos ficheiros com o código do template, que podes editar a qualquer momento.
Aviso
Se optares por clonar o template, este deixará de receber atualizações automáticas.Podes consultar a nossa página de developers com informações adicionais sobre os templates.
Recomendamos que utilizes a personalização avançada por código apenas se tiveres conhecimentos técnicos de programação. Caso não tenhas e pretendas ter uma aparência única da tua loja, usa o nosso Shopkit Theme Editor.
Se pretenderes customizar o template e não tens conhecimentos técnicos de programação, podes submeter um pedido de orçamento junto da nossa equipa técnica aqui.
Características do template Bold
Dimensões das imagens de slideshow
Cada template é único, pelo que as dimensões das imagens terão tamanhos diferentes em cada um.
No template Bold a largura do slideshow varia consoante a resolução do ecrã através do qual se está a visualizar a loja. A dimensão da altura é fixa em 460px.
Nota
Estas dimensões são as pré-definidas para o template Bold, pelo que podes aumentar ou diminuir a altura do slideshow no Shopkit Theme Editor, menu Definições gerais / Galeria Multimedia / Slideshow, no cursor Altura do slideshow.Dimensões das imagens e vídeos de produtos, categorias e Blog
Imagens
Nas páginas Todos os produtos e Todas as Categorias, as imagens dos cartões de produtos e categorias são redimensionadas para 400x400px.
Na página de produtos, a imagem do produto surge dentro de uma área quadrada cujas dimensões aproximadas são de 600x600px.
As categorias em destaque na homepage têm uma largura que varia consoante o ecrã visualizado e uma altura fixa em 180px.
Para as imagens dos artigos de Blog podes considerar o ratio de 16:9 (ex: 1920x1080px), considerando as definições por defeito do template Bold.
As dimensões das imagens do template Bold dependem de vários fatores como a configuração do número de produtos, categorias, marcas e artigos de Blog por linha que tens definido no editor de templates e do tamanho de ecrã em que se está a visualizar.
Vídeos
Para os vídeos que podes inserir na na loja online (ex: página de produtos) deves considerar os seguintes aspect ratios recomendados:
- 16:9 se o vídeo for utilizado para todas as vistas ou apenas na desktop da loja;
- 9:16 caso o vídeo seja utilizado apenas na versão mobile da loja.
Podes saber mais sobre como carregar ficheiros multimedia na tua loja online no nosso artigo de suporte.
Newsletter
Para ativares a secção da newsletter na homepage da loja tens de ativar a app Newsletter, disponível no menu Apps / Marketing.
As cores aplicadas são as que definires como principais: a cor base e secundária, que podes editar a qualquer momento no menu Definições gerais / Cores, no Shopkit Theme Editor.
Feed Instagram
Esta secção é configurada com recurso à app Feed Instagram (menu Apps / Outros) e permite apresentar posts do teu perfil de Instagram na tua loja online.